 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
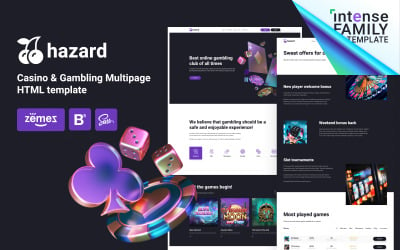
Казино - HTML-шаблон казино и азартных игр от Softivus
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Gravity — многоцелевой HTML- от GWorld
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Varsity — образовательный HTML-шаблон веб-сайта для школ, колледжей, университетов, LMS и онлайн-курсов от MhrTheme
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Флекс-ИТ | Многоцелевой адаптивный шаблон веб-сайта для бизнес-услуг и ИТ-решений HTML5 от AminThemes
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
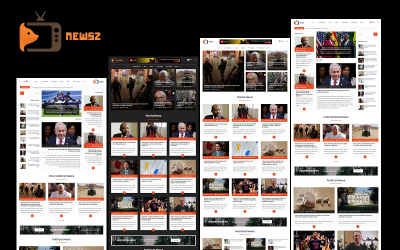
NewsZ - Newspaper, Blog, Journal, PhotoGallery, VideoGallery, and Magazine HTML Website Template от MhrTheme
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
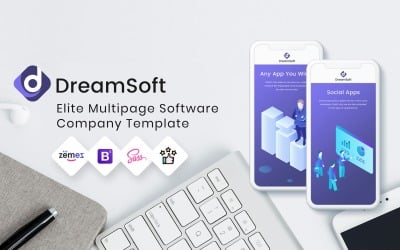
DreamSoft - Многостраничный шаблон веб-сайта компании-разработчика программного обеспечения от ZEMEZ
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
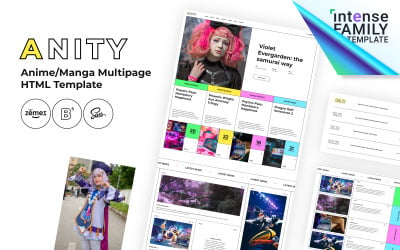
Anity - HTML5-шаблон сайта аниме от ZEMEZ
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
Лучшие шаблоны HTML jQuery
Вы раньше боролись с кодом и хотели бы мгновенно создавать полноценные веб-сайты? Не ищите дальше — вы только что нашли простой способ создания интерактивных веб-страниц! С коллекцией первоклассных HTML-шаблонов jQuery вы можете создавать уникальные сайты с безупречным дизайном и передовыми технологиями. Темы настолько гибкие, что вы можете использовать их для динамических веб-сайтов на основе AJAX и всего, что требует мощности jQuery.
Сайты, созданные с использованием такого адаптивного дизайна , легко модифицируются и хорошо работают на всех устройствах и во всех браузерах. Они также оптимизированы для поисковых систем. Все шаблоны предоставляют множество функций, которые ожидаются от современного веб-сайта. Поскольку эти макеты полностью настраиваемые, вы можете использовать их для создания любого веб-сайта, о котором только можете подумать.
Зачем вам нужны шаблоны jQuery для веб-сайтов
Использование тем, созданных с помощью jQuery, — это самый простой способ создать веб-сайт, который хорошо выглядит и хорошо работает. Мы понимаем, что компаниям необходимо присутствие в Интернете, ориентированное на привлечение клиентов, которых они пытаются охватить. Это делается, но при этом дает пользователю интересный и увлекательный опыт. Использование шаблонов jQuery HTML5 позволяет быстро разрабатывать современные, отзывчивые и эстетически привлекательные веб-сайты с минимальными усилиями — идеально подходит для тех, у кого нет времени или бюджета для создания чего-то с нуля.
Преимущества, которые вы получаете:
- Благодаря этим образцам веб-сайт выглядит профессионально.
- Они разработаны с учетом последних веб-тенденций.
- Они отзывчивы, удобны для мобильных устройств и оптимизированы для SEO.
- Вы можете использовать их для создания привлекательного сайта, который будет привлекать больше трафика.
- Встроенные красивые элементы пользовательского интерфейса выделят ваш сайт среди остальных.
Кому будут полезны шаблоны веб-сайтов HTML jQuery?
Хотите верьте, хотите нет, но эти темы принесут пользу всем: платформам электронной коммерции, блогам, сайтам бронирования, визитным карточкам, личным веб-сайтам и даже новостным порталам. Поэтому, если вы хотите продемонстрировать свои услуги, продукты и другие предложения с помощью HTML-шаблонов jQuery, вы также можете это сделать. Следовательно, они идеально подходят для создания интернет-магазина или создания портфолио, чтобы продемонстрировать свою работу.
Кроме того, неважно, какая у вас ниша:
- технологии;
- общественное питание;
- образование;
- мода;
- недвижимость;
- лекарство;
- электроника;
- дизайн;
- легковые автомобили;
- животные;
- развлечение;
- домашнего декора;
- Изобразительное искусство;
- красота;
- и т.д., и т.д., и т.д.
Темы также включают в себя множество функций, которые позволяют вам привлекательно представить свой контент. Например, вы можете создать эффект слайд-шоу для предварительного просмотра сообщений в блоге. Не только это, но они также полезны для создания любого типа контента. Вы также можете использовать эффекты и анимацию CSS3 , чтобы привлечь внимание к определенным разделам и элементам.
Как создать веб-сайт с темой jQuery HTML5
Если вы хотите создать свой веб-сайт с помощью веб-темы, основанной на jQuery, вы должны знать основы того, как она работает.
- Для начала скачайте весь софт, рекомендованный автором. На странице темы вы найдете список требований.
- Убедитесь, что у вас есть учетная запись хостинга на надежном сервере. Мы рекомендуем выбирать между этими поставщиками в зависимости от цели (для малого бизнеса, интернет-магазина, блога или максимальной производительности).
- Установите шаблон.
- Настройте свой дизайн. Это касается настроек навигации, поиска, анимации, формы электронной почты, логотипа, эффектов, компонентов, модулей и т. д.
- Создавайте контент для страниц и настраивайте все их функции.
- Начните продвигать свой проект в поисковых системах и социальных сетях .
Часто задаваемые вопросы по HTML-шаблонам jQuery
Каковы основные особенности шаблонов HTML jQuery?
Их легко настроить, и их можно использовать на любом типе устройства — настольном компьютере, планшете или мобильном телефоне. Есть также карты Google, раскрывающиеся меню, прокрутка параллакса и сетки / плитки галереи, используемые для добавления интерактивности на страницы.
Какие есть примеры шаблонов HTML jQuery?
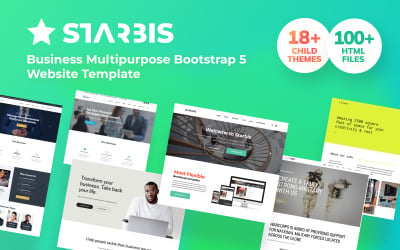
Starbis — это многоцелевая тема, которая предлагает более 30 демоверсий для удовлетворения ваших потребностей. ИТ-специалистам понравится Techno. Если вы краудфандинговая организация, посмотрите XFund. Если вы являетесь сайтом бронирования или бронирования, то Bilury Gallery — это ваше решение.
Сколько стоят HTML-шаблоны jQuery?
Универсальных решений, подходящих для любого бюджета, не существует. Цены значительно варьируются в зависимости от того, сколько функций имеет продукт. Цена также зависит от того, будет ли это разовая покупка (10–200 долларов США) или подписка.
Буду ли я платить дополнительно?
За разовые покупки взимается дополнительная плата в размере 1 или 2 доллара США.